
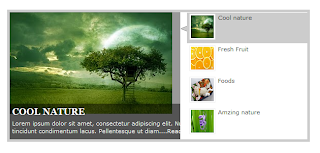
This is cool widget to your blogger.you can get nice look to your blog.try it.
Click here to DEMO
1. Log in to your blogger account and Go to Design >> Edit HTML
2. Put checked marked in Expand Widget Templates
3. Find this tag by using Ctrl+F
4. Paste below code before ]]></b:skin> tag
#featured{
width:336px;
padding-right:250px;
position:relative;
height:250px;
background:#fff;
border:5px solid #ccc;
}
#featured ul.ui-tabs-nav{
position:absolute;
top:0; left:336px;
list-style:none;
padding:0; margin:0;
width:250px;
}
#featured ul.ui-tabs-nav li{
padding:1px 0; padding-left:13px;
font-size:12px;
color:#666;
}
#featured ul.ui-tabs-nav li span{
font-size:11px; font-family:Verdana;
line-height:18px;
}
#featured .ui-tabs-panel{
width:336px; height:250px;
background:#999; position:relative;
overflow:hidden;
}
#featured .ui-tabs-hide{
display:none;
}
#featured li.ui-tabs-nav-item a{/*On Hover Style*/
display:block;
height:60px;
color:#333; background:#fff;
line-height:20px;
outline:none;
}
#featured li.ui-tabs-nav-item a:hover{
background:#f2f2f2;
}
#featured li.ui-tabs-selected{ /*Selected tab style*/
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg_BKvAZUP1yJpRnxL13qxLED2JZ2v3ZC67pojylICRDf83DwOTHVdmAvLk3G7Tszi2VmSyJ04H7GP0AMyzKHuxdrEdsPXqm2avIRI_vBodGo6yAnsbXAtC9vVw38XwnSACKVVaGhDxJk/s1600/selected-item.gif') top left no-repeat;
}
#featured ul.ui-tabs-nav li.ui-tabs-selected a{
background:#ccc;
}
#featured ul.ui-tabs-nav li img{
float:left; margin:2px 5px;
background:#fff;
padding:2px;
border:1px solid #eee;
}
#featured .ui-tabs-panel .info{
position:absolute;
top:180px; left:0;
height:70px; width: 400px;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5LUxX7-vfxKvScKhO711kAejYCpbIqAuOn5R8wLvK1xInndQqjVboRN_c_pXSkKs_8rFTL2ajdkaviDsfdRqgMTJy9F91xPWMTlgvSyM0_bWzJQTyfGE-CP2VHLtc8fIUQyK5VdqMSbU/s1600/transparent-bg.png');
}
#featured .info h2{
font-size:18px; font-family:Georgia, serif;
color:#fff; padding:5px; margin:0;
overflow:hidden;
}
#featured .info p{
margin:0 5px;
font-family:Verdana; font-size:11px;
line-height:15px; color:#f0f0f0;
}
#featured .info a{
text-decoration:none;
color:#fff;
}
#featured .info a:hover{
text-decoration:underline;
}
.ui-tabs-nav-item img {
width:45px;
height:45px;
}
5. Now find </head> tag
6. Paste below code before </head> tag
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>7. Go to Design >> Page Element
<script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$("#featured > ul").tabs({fx:{opacity:
"toggle"}}).tabs("rotate", 5000,
true);
});
</script>
8. Click Add Gadget and select 'HTML/Javascript'
9. Paste below one of below code.
<div id="featured">
<ul class="ui-tabs-nav">
<li class="ui-tabs-nav-item ui-tabs-selected">
<a href="#fragment-1">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4I02EK5QTF_2mwbcujt1ux3JiTSWtTUqyajzYUNSvbA1-fEvCm547wLQFyd_9a6HoH6J3yy20CZdh-x019p1B1_9bWWO8pKUUZwQRSWiGpJAp2F1PBbj2z5jexfiNVTB8jUi6_Aqp1utM/s320/bloggertrix.1.jpg" />
<span>Cool nature</span></a></li>
<li class="ui-tabs-nav-item">
<a href="#fragment-2">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9AZib8YquFhuDG7K8HeRGeeRBulBTSBOBp0dpy0EnFSRzouUQH9cl3pLkK06kTyij9c61FqlswXFY8VFnr4tMHCWNhcZ1D37D88ousKZKhyKgFJ8wFz7JWQYnBvZtQdR9AHN9vBi66KYM/s320/bloggertrix.2.jpg" />
<span>Fresh Fruit</span></a></li>
<li class="ui-tabs-nav-item">
<a href="#fragment-3"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9JYfxoHky73uSXjbTbhFy0n4-4_Rc2YPvpvyLSNbuZW55BAzZclcC6ukqnh3d3MKDwM5RhUFtTONJio8ee3UAVL23Y3fA7fYbgwTI44URTAq82uFiHlqQsEAsaABO8lSbRHW6OqkvBo4b/s320/bloggertrix.5.jpg" /><span>Foods</span></a></li>
<li id="nav-fragment-4" class="ui-tabs-nav-item">
<a href="#fragment-4">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDDUP9INDV21_hhjE0HDUp5WERGF7hejBGAb3mNhumQsbD5U1FZvxGOgqNRVZPNJezKifHd-eoOwStXhRrG4yunDFkOn4tPST1LQBAfjUJd_kPU26ss00p8DhRyRs6ryAeJihdm-Lyo2sg/s320/bloggertrix.4.JPG" />
<span>Amzing nature</span></a></li>
</ul>
<!-- First Content -->
<div id="fragment-1" style="" class="ui-tabs-panel">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4I02EK5QTF_2mwbcujt1ux3JiTSWtTUqyajzYUNSvbA1-fEvCm547wLQFyd_9a6HoH6J3yy20CZdh-x019p1B1_9bWWO8pKUUZwQRSWiGpJAp2F1PBbj2z5jexfiNVTB8jUi6_Aqp1utM/s320/bloggertrix.1.jpg" />
<div class="info">
<h2><a href="#fragment-1">Cool nature</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tincidunt condimentum lacus. Pellentesque ut diam....<a href="#">Read more</a></p>
</div>
</div>
<!-- Second Content -->
<div id="fragment-2" style="" class="ui-tabs-panel">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9AZib8YquFhuDG7K8HeRGeeRBulBTSBOBp0dpy0EnFSRzouUQH9cl3pLkK06kTyij9c61FqlswXFY8VFnr4tMHCWNhcZ1D37D88ousKZKhyKgFJ8wFz7JWQYnBvZtQdR9AHN9vBi66KYM/s320/bloggertrix.2.jpg" />
<div class="info">
<h2><a href="#fragment-2">Fresh fruit</a></h2>
<p>Vestibulum leo quam, accumsan nec porttitor a, euismod ac tortor. Sed ipsum lorem, sagittis non egestas id, suscipit....<a href="#">Read more</a></p>
</div>
</div>
<!-- Third Content -->
<div id="fragment-3" style="" class="ui-tabs-panel">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4I02EK5QTF_2mwbcujt1ux3JiTSWtTUqyajzYUNSvbA1-fEvCm547wLQFyd_9a6HoH6J3yy20CZdh-x019p1B1_9bWWO8pKUUZwQRSWiGpJAp2F1PBbj2z5jexfiNVTB8jUi6_Aqp1utM/s320/bloggertrix.1.jpg" />
<div class="info">
<h2><a href="#fragment-3">Foods</a></h2>
<p>liquam erat volutpat. Proin id volutpat nisi. Nulla facilisi. Curabitur facilisis sollicitudin ornare....<a href="#">Read more</a></p>
</div>
</div>
<!-- Fourth Content -->
<div id="fragment-4" style="" class="ui-tabs-panel ui-tabs-hide">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDDUP9INDV21_hhjE0HDUp5WERGF7hejBGAb3mNhumQsbD5U1FZvxGOgqNRVZPNJezKifHd-eoOwStXhRrG4yunDFkOn4tPST1LQBAfjUJd_kPU26ss00p8DhRyRs6ryAeJihdm-Lyo2sg/s320/bloggertrix.4.JPG" />
<div class="info">
<h2><a href="#fragment-4">AMzing nature</a></h2>
<p>Quisque sed orci ut lacus viverra interdum ornare sed est. Donec porta, erat eu pretium luctus, leo augue sodales....<a href="#">Read more</a></p>
</div></div>
<a href="http://www.bloggertrix.com"><img alt="Best Bloger tricks" src="http://img1.blogblog.com/img/blank.gif"/>
</a></div>
*Replace red URL with your image URL
* If you want you can replace #fragment-1 to #fragment-4 with your link URL
10. Save it. you are done.


No comments:
Post a Comment